Vue를 인프런 강의로 공부하던 와중 이론만 공부하는 것이 너무 지쳐서 토이프로젝트를 해보았습니다.
링크
네 글자 퀴즈 (fourlettersquizz.web.app)
four-letters-quiz
fourlettersquizz.web.app
소스코드
seojin3154/four-letters-quiz (github.com)
GitHub - seojin3154/four-letters-quiz
Contribute to seojin3154/four-letters-quiz development by creating an account on GitHub.
github.com
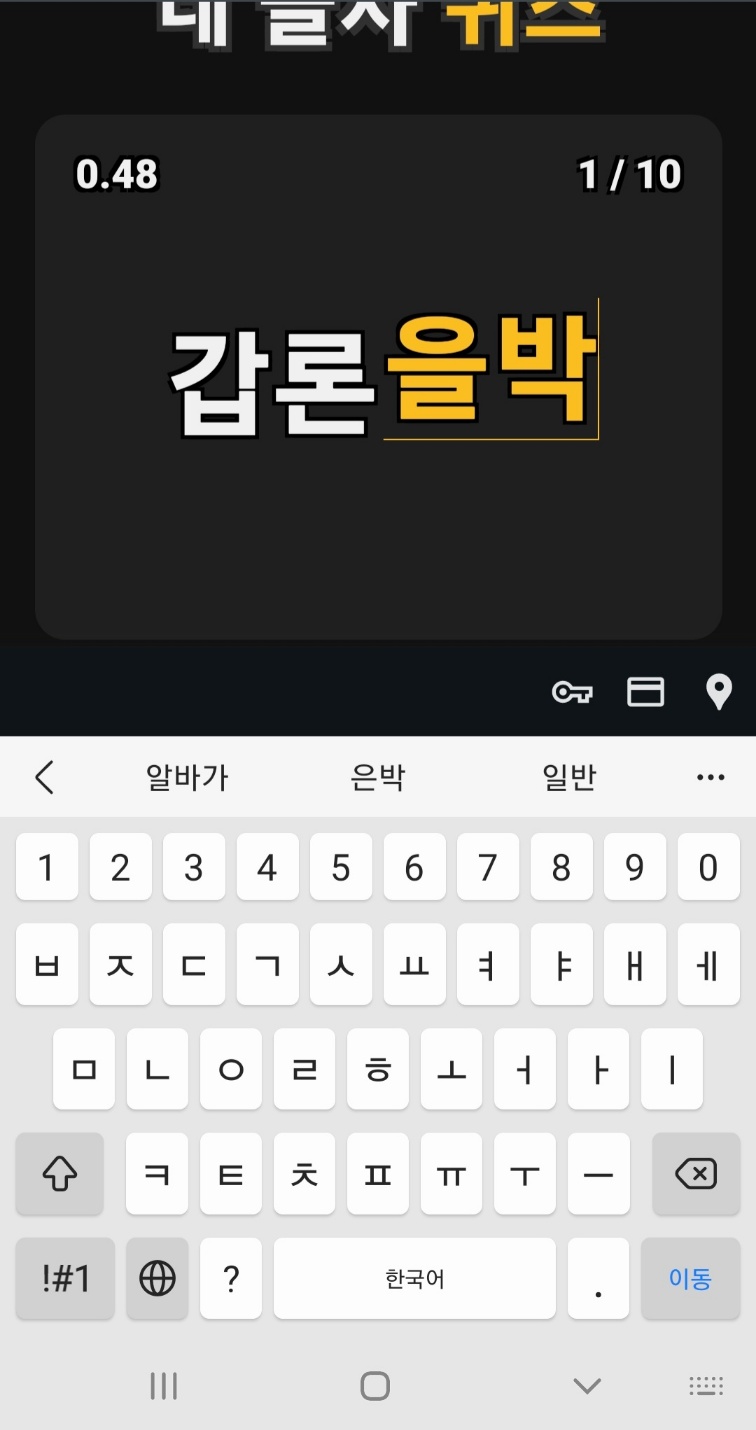
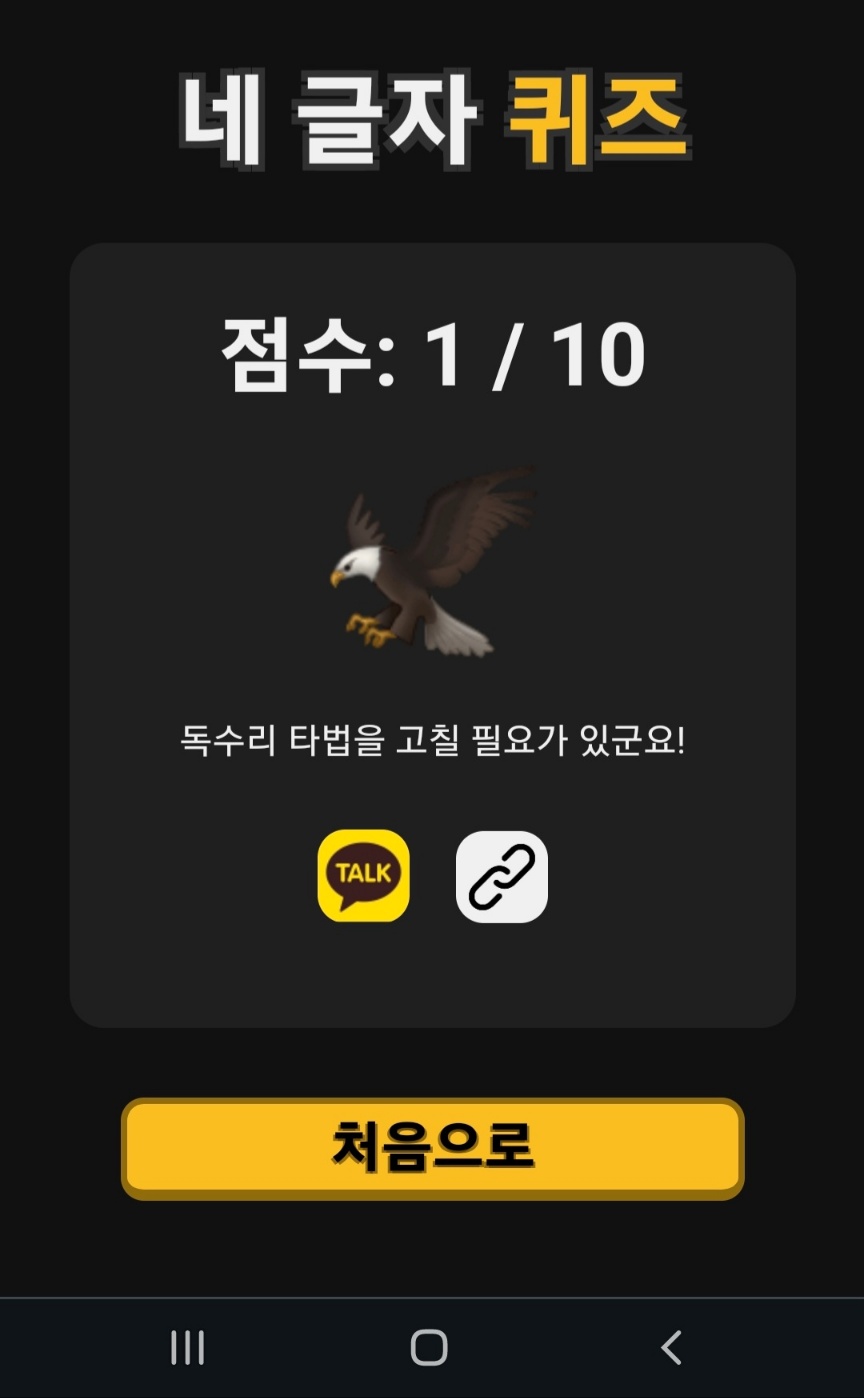
플레이 화면






프로젝트 설명
네 글자짜리 단어의 두 글자만 보고 단어를 완성하는 단순한 게임입니다. 엔터를 눌러서 다음 문제로 넘어갈 수 있으며 오답을 내거나 각 문제의 시간 제한인 3초를 넘기는 즉시 게임이 종료되고 결과가 표시됩니다.
10문제를 모두 맞춘 경우에만 시간기록이 표시되고, 틀린 문제가 있는 경우 시간기록은 표시되지 않고 틀린 문제에 대한 정답이 공개됩니다.
Vue3로 개발했으며 백엔드는 따로 없습니다. 호스팅은 Firebase를 이용했고 그 외에도, 카카오톡 Api와 애드핏 광고 등을 추가했습니다.
프로젝트를 진행하면서 헤맸던 부분들과 생겼던 이슈들에 대해 앞으로 포스팅할 예정입니다.
네 글자 퀴즈 (fourlettersquizz.web.app)
four-letters-quiz
fourlettersquizz.web.app
플레이 하시면서 생기는 이슈나 오류들 댓글로 알려주시면 감사드리겠습니다.
'Web Frontend > Vue' 카테고리의 다른 글
| [Vue] 프로젝트 시작하기 (1) | 2023.12.07 |
|---|---|
| [Javascript] Query String 암호화하기 - crypto-js (1) | 2023.12.06 |
| [Javascript] URL query string (0) | 2023.12.05 |


